Ketika seorang mobile designer mengkonsep sebuah aplikasi
ponsel/mobile, ada beberapa hal yang harus ditanamkan dalam fikiran mereka.
Hal-hal tersebut sebenarnya merupakan hal-hal yang sangat dasar seperti
kejelasan tampilan, konsistensi dari satu tampilan ke tampilan lainnya dan
memastikan bahwa ketika pengguna menekan sesuatu maka aplikasi akan memberikan
umpan balik yang cukup mudah bagi pengguna.
Meskipun hal-hal ini tidak dipakai sepenuhnya oleh para
mobile designer, tetapi konsep ini harus diketahui oleh mereka. Nah, beberapa
hal tersebut adalah :
1. Expert vs Novice Users
Seringkali,
kita berfikir bahwa pengguna sebuah mobile
application berada pada satu level yang sama, yaitu memiliki kemampuan yang
sama. Padahal sebenarnya, pengguna itu dapat dikelompokan menjadi dua yaitu pengguna
ahli (expert users) dan pengguna awam
(novice users).
Pengguna awam misalnya, cenderung lebih lambat dalam mengoperasikan sebuah aplikasi dan cenderung membuat kesalahan, baik itu kesalahan sentuhan maupun tidak mengetahui fungsi dari tombol yang ditekan. Disisi lain, pengguna ahli cenderung sudah hafal/paham terhadap jalannya sebuah aplikasi dan tidak membutuhkan waktu lama untuk beradaptasi dengan aplikasi tersebut.
Pengguna awam misalnya, cenderung lebih lambat dalam mengoperasikan sebuah aplikasi dan cenderung membuat kesalahan, baik itu kesalahan sentuhan maupun tidak mengetahui fungsi dari tombol yang ditekan. Disisi lain, pengguna ahli cenderung sudah hafal/paham terhadap jalannya sebuah aplikasi dan tidak membutuhkan waktu lama untuk beradaptasi dengan aplikasi tersebut.
Jadi,
ketika kita mendesain sebuah tampilan mobile
application, kita harus membuatnya cukup efisien untuk pengguna ahli dan
cukup sederhana untuk pengguna awam.
2. Ideal Button Size
Umumnya ukuran
tombol dibatasi oleh ukuran jari seseorang. Jadi, jika ukuran tombol itu
terlalu kecil, pengguna pasti tidak akan dapat menyentuh tombol tersebut secara
akurat. Sebagai contoh, tombol yang memiliki lebar dibawah 1 cm pasti akan
lebih sulit dan lambat untuk disentuh.
Jadi ada baiknya, tombol dalam sebuah aplikasi sebaiknya dibuat dalam ukuran yang tidak seragam (ini juga dapat memberikan indikasi bagi pengguna awam mana tombol yang lebih penting).
Jadi ada baiknya, tombol dalam sebuah aplikasi sebaiknya dibuat dalam ukuran yang tidak seragam (ini juga dapat memberikan indikasi bagi pengguna awam mana tombol yang lebih penting).
Aturan umum
yang digunakan yaitu ukuran tombol harus proposional dengan akar kuadrat dari
kemungkinan bahwa seorang pengguna akan lebih sering menggunakannya/memilihnya.
3. UI Location
 Biasanya,
elemen aplikasi UI (User Interface)
yang baik diletakan dibagian paling bawah aplikasi atau dibagian atas.
Biasanya,
elemen aplikasi UI (User Interface)
yang baik diletakan dibagian paling bawah aplikasi atau dibagian atas.
Namun, dilihat dari cara orang memegang ponsel mereka,
mereka menggunakan ibu jari sebagai jari utama untuk menekan tombol. Jika
pengguna menggunakan tangan kanan, ibu jari pasti akan lebih mudah mencapai
bagian kanan bawah layar (bagi pengguna kidal kiri bawah layar). Akibatnya, ibu
jari pasti akan lebih sulit mencapai bagian puncak layar dengan sudut yang
berlawanan dengan ibu jari mereka.
Jadi, cara
terbaik untuk menempatkan sebuah tombol aplikasi utama yaitu dibagian bawah
layar, dan idealnya untuk tombol yang penting dan sering digunakan ditempatkan
di bagian kanan bawah layar.
4. Accounting for motion
Lokasi
tombol bukan satu-satunya pertimbangan yang berkaitan dengan bagaimana kita
memegang ponsel kita.
Kita juga
perlu ingat bahwa ibu jari umumnya memiliki arah aliran tertentu. Misalnya untuk pengguna dengan tangan kanan,
arus melingkar dengan titik poros berada di bagian kanan bawah layar akan jauh
lebih mudah/sering dilakukan daripada arus radial.
Jadi, dalam
membuat sebuah mobile application yang
memiliki control antarmuka yang membutuhkan gerakan (slider, daftar pilihan,
dll), perlu diingat bagaimana pengguna memegang ponsel mereka.
5. How Much is too much
Beberapa
aplikasi cenderung menampilkan beberapa tombol dalam aplikasi mereka. Jika
tombol-tombol tersebut sudah disajikan dengan lokasi dan ukuran yang tepat
sehingga pengguna bisa dengan mudah menekannya, ada masalah lain yang harus
desainer aplikasi sadari bahwa semakin banyak tombol yang ditampilkan maka akan
semakin sulit bagi pengguna untuk memilihnya.
Sangat
menarik untuk dicatat bahwa perangkat layar sentuh dapat dianggap sebagai
saluran komunikasi yang bertujuan untuk meminimalkan entropi/energy untuk
melakukan usaha antarmuka/UI.
Umumnya
aplikasi yang user-friendly cenderung
memiliki entropi antar muka dibawah 3.5 bit (entropi maksimumnya sekitar 5.5
bit dan diterapkan pada i-Phone 5). Jadi kita harus menjaga jumlah elemen UI
hingga kurang dari 10 per tampilan.
***
o DESKTOP
Dalam membuat sebuah desain untuk tampil di desktop, ada
beberapa aturan yang harus diketahui, yaitu :
1. Gunakan
Sedikit Font
Penggunaan
sebuah font yang berbeda untuk setiap judul untuk setiap judul misalnya, pasti
akan membingungkan dan memberikan desain anda terlihat berantakan. Sebaiknya
gunakan dua sampai tiga jenis font untuk satu halaman.
Sebagai
contoh, pilih satu font untuk bagian body dan satu lagi untuk bagian berita
utama (header). Gunakan juga huruf
tebal, miring dan garis bawah untuk keterangan atau elemen desain lainnya.
Dan yang
harus diperhatikan adalah, selalu gunakan jenis font yang sama dalam satu
bagian, karena sangatlah tidak bijaksana jika kita mengubah font tiba-tiba
ditengah suatu paragraph.
Kesimpulan :
Tidak ada
aturan yang melarang anda menggunakan lima, enam bahkan dua puluh font yang
berbeda dalam satu document. Tetapi, mudah dibaca dan konsistensi merupakan hal
yang penting dalam desain. Dan terlalu banyak perubahan font dapat
membingungkan pembaca.
2. Gunakan
Align
Rata kiri vs
rata kanan-kiri vs rata tengah, mana yang lebih baik? Sebenarnya tidak ada yang
lebih baik maupun lebih buruk. Karena penggunaan align itu pastinya disesuaikan
dengan kebutuhan.
- Rata
kanan-kiri (Justify)
Sering
dianggap lebih formal. Dalam membacanya diperlukan perhatian yang lebih karena
spasi yang dihasilkan jika memakai justify
tidaklah sama. Kebanyakan orang memakai align justify dengan
alasan terlihat lebih rapih. Rata kanan-kiri biasanya digunakan dalam buku dan
Koran.
- Rata kiri (left)
Sering
dianggap lebih informal tetapi lebih terasa user-friendly.
Tepi kanan yang berantakan dianggap dapat menambahkan ruang kosong sehingga
isinya terasa tidak terlalu banyak. Rata kiri biasanya digunakan dalam majalah.
- Rata tengah
(center)
Teks center
lebih sulit dibaca karena posisi awal setiap baris berubah-ubah. Tetapi
penggunaan rata tengah ini banyak digunakan dalam undangan, sertifikat dan
plak.
Kesimpulan :
Tidak ada
yang benar atau salah dalam penggunaan align text ini. Gunakanlah align yang
sesuai dengan desain yang anda buat.
3. Keseimbangan
Antara Panjang Baris Dengan Ukuran Font
Panjang
baris yang terlalu panjang atau terlalu pendek tentunya dapat membingungkan
pembaca. Sebaiknya desktop desain, kombinasikan antara panjang baris tulisan
dengan ukuran font yang dipakai. Semakin pendek barisnya, maka ukuran font juga
harus semakin kecil. Dan semakin panjang barisnya, maka ukuran font yang
digunakan juga harus semakin besar.
Kesimpulan :
Ukuran font
bergantung pada baris yang diperlukan. Semakin panjang maka ukuran font akan
semakin besar, semakin pendek maka ukuran font akan semakin kecil.
4. Gunakan
Huruf Besar Dengan Tepat
Penggunaan
Huruf Besar (capslock) harus
digunakan secara tepat, menggunakan huruf besar untuk semua huruf dalam suatu
kalimat dapat diartikan memerintah. Gunakanlah Huruf besar untuk akronim
seperti NASA dan singkatan seperti PM dan USA.
5. Gunakan Bingkai,
Kotak Atau Batas Untuk Sebuah Tujuan
Bingkai,
kotak dan batas merupak alat desain dan pengorganisasian yang berguna.
Permasalahannya adalah, ketiga elemen tersebut terlalu mudah untuk dibuat
sehingga kadang terjadi peletakan yang terkesan asal.
Frame dalam
sebuah tulisan digunakan untuk mengintrupsi aliran baca dalam sebuah text.
Penggunaan frame yang terlalu banyak akan menyebabkan sebuah tulisan sulit
untuk dibaca. Di banyak kasus, penggunaan sedikit frame merupakan cara yang
efektif.
Jadi,
sebaiknya gunakannya frame untuk tujuan-tujuan berikut:
· Gunakan frame untuk menyatukan informasi maupun grafis
yang berhubungan.
· Gunakan frame untuk memisahkan informasi yang berbeda.
· Gunakan frame untuk informasi penekanan/penting yang
pasti akan dibaca terlebih dahulu oleh pengguna.
6. Gunakan Sedikit
Clip Art
Clip Art adalah potongan gambar. Penggunaan Clip Art dapat mempercantik sebuah
desain tulisan, tetapi bisa juga membingungkan. Penggunaan Clip Art yang terlalu banyak pasti akan membuat pembaca tidak dapat
berkonsentrasi akan informasi yang dituliskan.
7. Gunakan Lebih
Banyak Ruang Putih (White Space)
Ruang putih
merupakan elemen desain yang positif. Banyak ruang putih dalam suatu desain
bukan berarti membuang-buang ruang tanpa tujuan. Ruang putih dapat memberi
ruang bernafas pada mata. Bayangkan jika anda melihat sebuah tulisan dengan
ruang putih yang sedikit, pasti mata anda akan sangat terasa lelah.
***
o WEBSITE
Dalam desain sebuah web, banyak aturan-aturan yang digunakan
untuk membangun sebuah website yang baik. Salah satu rumus yang paling sering
digunakan yaitu the golden ratio dan rule of third. Selain itu juga terdapat
aturan-aturan yang dapat membuat sebuah webite menjadi website yang baik
seperti balance, color, typography, white space dan connection.
1. The Golden Ratio
Golden
Ratio yang akan kita bahas penggunaannya dalam web design, berasal dari angka
Fibonacci (0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, ..). Setelah melalui rumus
matematika yang cukup rumit untuk meledakkan kepala, terbentuklah angka ajaib
untuk Golden Ratio yaitu 1,618 yang disebut phi.
Golden Ratio sering kita temukan pada kehidupan
sehari-hari. Bunga matahari, kulit kerang, tubuh manusia, dan masih banyak lagi
benda di alam semesta adalah contoh yang proporsinya dibentuk oleh ratio ini.
Oleh karena itu, beberapa orang juga menyebut angka ini sebagai jejak yang
ditinggalkan oleh Tuhan.
Leonardo Da
Vinci adalah salah satu seniman paling terkenal. Beberapa karya Da Vinci juga
digambar dengan menggunakan Golden Ratio. Mungkin kamu sudah bisa menebaknya.
Karya tersebut adalah Mona Lisa dan Vitruvian Man.
Contoh yang
lebih modern adalah desain Apple. Logo Apple, iCloud, OS Lion, bahkan iPhone 4
juga didesain menurut Golden Ratio.
Untuk
menggunakan Golden Ratio pada desain web cukup mudah. Misalnya kamu sedang
mendesain website dengan lebar 1000px, dan kamu menginginkan sidebar yang masih
belum jelas ukurannya. Bagi 1000px dengan 1,618. Hasilnya adalah 618px. Ini
adalah lebar konten utama. Sidebar? 1000px – 618px = 382px. Contoh website yang
menerapkan Golden Ratio adalah
twitter.com
Golden
Ratio adalah salah satu tools untuk membantu desainer. Tools adalah panduan,
bukan sihir. Tidak semua desain dapat secara ajaib menjadi bagus dengan Golden
Ratio.
2. Rule of Third
Awalnya Rule of Third lebih banyak digunakan
dalam bidang fotografi, tetapi ternyata Rule
of Third dapat diterapkan juga pada desain sebuah web yaitu dengan membuat
grid-grid pembagi.
Prinsip
komposisi rule of thirds banyak digunakan pada seni atau desain visual. Dasar
teori ini dari prinsip ini adalah gambar, atau objek visual, akan berada pada
posisi paling ideal ketika terdapat pada bagian yang dibagi oleh garis
imajiner.
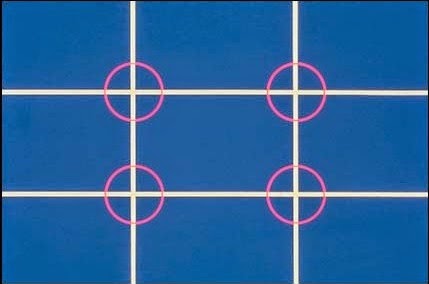
Untuk menggunakan rule of
thirds, kita harus membagi objek gambar/foto ke dalam tiga region
(horizontal dan vertikal) wilayah menggunakan garis imajiner pada posisi horizontal
dan vertikal. Garis imajiner tersebut akan membuat gambar, atau objek visual,
terdiri dari 9 persegi kecil pada satu gambar besar. Untuk memahami aturan
pembuatan garis imajiner, mari kita simak gambar berikut :
Prinsip ini
terlihat seperti matematika. Berbentuk matriks 3 x 3 dengan ukuran setiap
matriks sama besarnya. Meski begitu, prinsip ini bekerja dengan baik dan dapat
diterapkan pada berbagai objek visual. Prinsip ini membuat gambar menjadi seimbang
dan terasa lebih lapang. Contoh penerapannya :
3. Balance
Dalam arti
kiasan, konsep keseimbangan visual mirip dengan keseimbangan fisik yang
digambarkan oleh jungkat-jungkit. Sama seperti benda-benda fisik yang memiliki
bobot, begitu juga elemen layout. Jika unsur-unsur di kedua sisi layout
memiliki keseimbangan, mereka menyeimbangkan satu sama lain. Ada dua bentuk
utama dari keseimbangan visual: simetris dan asimetris. Keseimbangan simetris
atau keseim-bangan formal terjadi ketika unsur-unsur komposisi yang sama di
kedua sisi garis sumbu.
4. Color
Pemilihan
warna, meskipun dianggap sepele namun sangat menentukan kesan dan penilaian
seseorang. Warna merah mungkin cocok untuk website e-commerce namun tidak cocok
dengan website yang menyajikan berita.
5. Typography
Merupakan
perpaduan antara seni dan teknik mengatur tulisan, agar maksud dan arti tulisan
dapat tersampaikan dengan baik secara visual kepada pembaca. Pengolahan
tipografi tidak hanya terbatas pemilihan jenis huruf, ukuran huruf, dekorasi,
kesesuaian dengan tema, tetapi juga meliputi tata letak vertikal atau
horizontal tulisan pada sebuah bidang desain.
6. White Space
Ruang putih
merupakan cara yang paling efektif untuk membuat desain visual yang
menyenangkan dan mudah dibaca karena anda tidak perlu menambahkan sesuatu
kedalam desain tersebut.
***
SUMBER :







Tidak ada komentar:
Posting Komentar